kung fu tea app redesign
I spent my time at the Design Innovation Studio at UIUC redesigning the Kung Fu Tea app, focusing on refining the information architecture and updating the visual design while preserving the essence of the original app. We identified numerous design issues and aimed to enhance the overall user experience.
Role
UX Designer/UX Researcher
duration
8 weeks
overview
In our project at the Design Innovation Studio at UIUC, we tackled the existing design challenges of the Kung Fu Tea app to enhance user experience. By reorganizing the information architecture and refining the visual elements, we aimed to improve usability while maintaining the app's familiar aesthetic. This redesign focused on making the app more intuitive and visually appealing without a complete overhaul.
Information Architecture Reassessment
Visual Design Refinement
TEAM
Project Managers: Sophia Ng, Pranav Saboo
UX Designers: Sara Lin, Miranda Ma
TOOLS
Figma
SCOPE
UI/UX, Wireframing, Rapid Prototyping, User Testing, Strategy Information Architecture Refinement

Phase 1
empathize
Kung Fu Tea is a popular beverage brand that is loved by the students at UIUC. After hearing several complaints from peers and running into some pain points ourselves, my teammates and I decided to overhaul the KFT mobile app experience. Over the course of the project, I focused on enhancing the app’s usability and aesthetic appeal through rigorous research, information architecture restructuring, and visual design updates. Our initial step involved identifying and understanding the core issues with the existing app, setting the stage for a user-centric redesign.
defining the Problem
1
The home page is difficult to navigate due to oversized advertisements dominating the layout, leaving limited space for user interactions.
2
Navigating the menu required too many clicks to add an order to the cart, and the absence of filters or a search bar made it challenging to sort through and find drinks.
phase 2
Research
Our research phase commenced with a detailed user survey aimed at understanding the current user experience with the Kung Fu Tea app. We sought to identify specific pain points and gather general feedback by focusing on how users interacted with the app and their primary purposes for using it. This approach enabled us to precisely pinpoint areas for improvement. The survey yielded 76 responses, providing a solid foundation of user insights to guide our redesign process.
Competitive Analysis
As part of our research process, we conducted a competitive analysis to better understand the landscape of apps offering similar services. We identified several key competitors and thoroughly compared the existing Kung Fu Tea app against these alternatives. This comparison helped us gauge what aspects competitors excel in and pinpoint areas where our app could be differentiated. The insights gained from this analysis provided valuable inspiration for innovative design improvements and feature enhancements.
Starbucks
Our competitive analysis of the Starbucks app revealed its strengths in navigation and unique design elements. A standout feature was the well-integrated rewards system, which significantly enhances user engagement. Overall, the app demonstrated high usability, setting a benchmark for intuitive user experiences in the industry.
Survey findings
Navigational Challenges: 65% of users reported finding the app's interface confusing, indicating a need for a clearer, more intuitive design.
Feature Requests: Half of the respondents expressed a desire for a search bar, highlighting its importance for improving navigation and efficiency within the app.
Visual Design Impact: Feedback emphasized the significance of visuals, underscoring their role in enhancing both the user experience and the operational efficiency of the app.
Philz coffee
Our analysis of the Philz app highlighted its excellent organization and a unique, engaging scrolling feature that is particularly effective with their smaller menu. However, the app lacks a variety of features, which limits its functionality compared to other competitors in the market.
phase 3
ideate
In the ideation phase of our project, we utilized a range of strategic design thinking tools to foster innovative solutions. We developed detailed user personas to represent the diverse needs and preferences of our target audience, ensuring our designs would resonate with actual user experiences. Affinity mapping played a crucial role, allowing us to categorize and prioritize user feedback and insights effectively. This process not only sparked creative ideas but also ensured that our design decisions were grounded in real user data. Through these methods, we aimed to craft a user-centered design that was both functional and forward-thinking.
Affinity mapping
In gathering user insights, we aimed to fine-tune the user journey, making it as seamless as possible with the goal of minimizing the clicks needed to order their preferred drink. We carefully compiled a list of dynamic features to integrate, prioritizing those that directly enhance user efficiency and satisfaction. This thoughtful approach ensured that the app redesign was not only functional but also a delight for users to navigate.
In the redesign of the Kung Fu Tea app, understanding our diverse user base was paramount. We developed detailed user personas to deeply understand the needs, behaviors, and frustrations of our users, facilitating a design process that is truly user-centered. Two such personas, Ditsy Daniel and Garrett Cook, exemplify the spectrum of our audience.
user personas
Garrett, a 26-year-old life coach from Irvine, highlights the need for clear dietary information and a streamlined order process, reflecting the preferences of health-conscious users who value precision and speed in their app interactions.
These personas guided every step of our design process, ensuring that our solutions were not just theoretical improvements but real-world enhancements tailored to actual user needs.
Daniel, a 20-year-old student from San Jose, represents our tech-savvy yet occasionally overwhelmed users who desire a more intuitive app experience with efficient navigation and enhanced rewards management.
In reimagining the Kung Fu Tea app, our approach to the design language was carefully balanced to both innovate and honor the brand's heritage. We selected new fonts and a fresh color palette to inject a contemporary feel into the app's visual identity. Despite these updates, it was crucial for us to retain elements that echoed the original branding, preserving the essence that customers have come to recognize and trust.
Our aim was to streamline the aesthetic, choosing a more modern direction that not only looks visually appealing but also enhances overall user experience. This thoughtful blend of old and new ensures that the redesign remains true to Kung Fu Tea's roots while moving the brand forward in the digital space.
Design Language
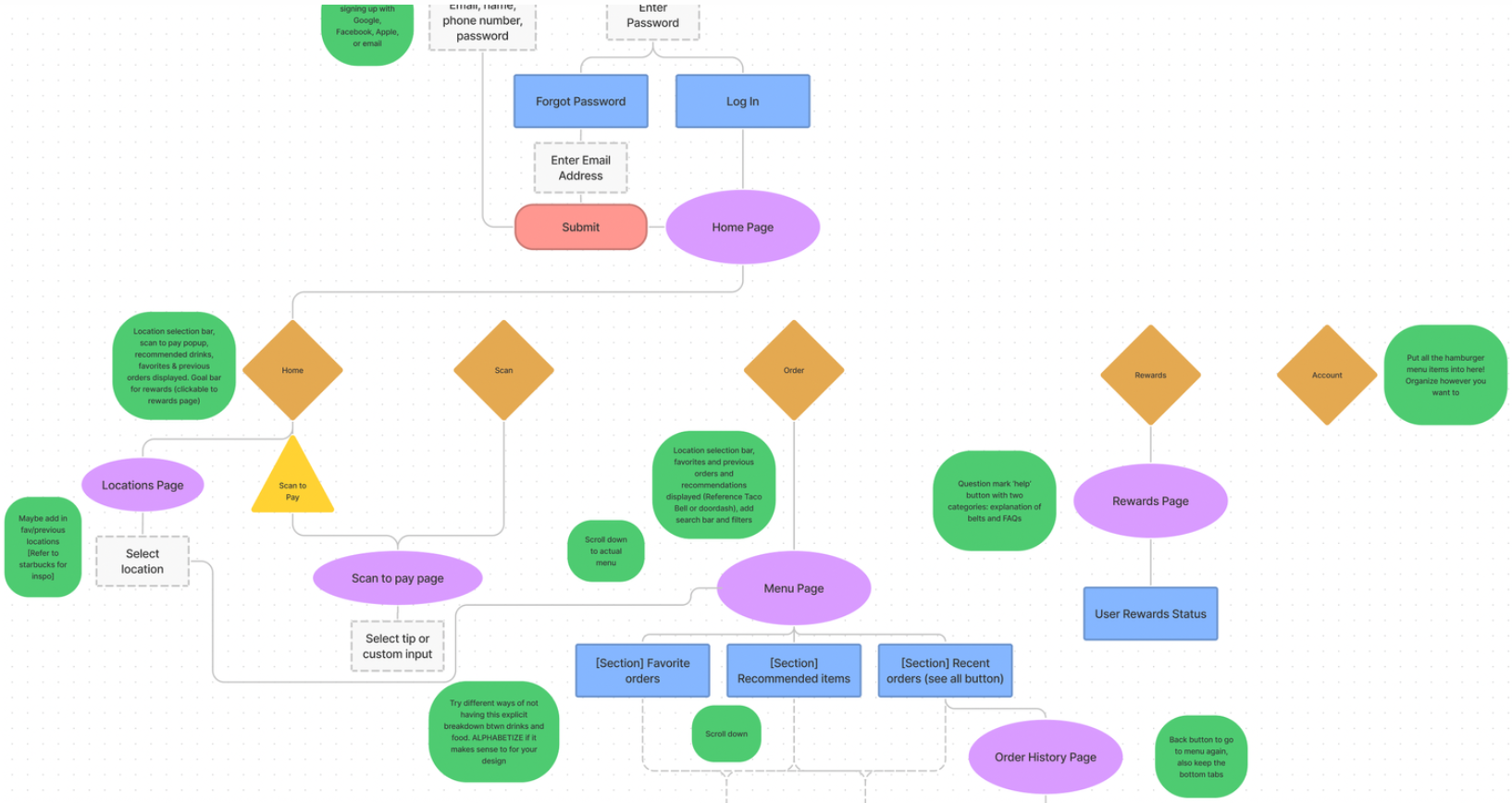
In the redesign of the Kung Fu Tea app, FigJam was instrumental in crafting the information architecture and outlining the overall user flow. A key change in our strategy was the decision to eliminate the outdated hamburger menu. In its place, we introduced a navigation bar, necessitating the development of new user flows.
This adjustment was pivotal as it aimed to enhance both navigation and the overall user experience. This is the foundation of our redesign, ensuring that the app's structure is both intuitive and aligned with modern usability standards.
information architecture


phase 4
prototyping
Entering the fourth phase of our project, the focus shifted towards prototyping, a critical step in bringing our redesigned concepts to life. This stage allowed us to create interactive models of the new Kung Fu Tea app, providing a tangible representation of our design decisions. Through prototyping, we tested and refined the user interface, ensuring that each element functioned not only as intended but also enhanced the user experience.
This iterative process enabled us to identify and address potential usability issues early, paving the way for a seamless final product. This phase is essential for validating our design choices and making precise adjustments before the final development begins.

To lay the groundwork for our final design, we initiated the process by crafting low-fidelity wireframes. These preliminary sketches served as a blueprint, allowing us to visualize and map out the user interface and key interactions of the application. This step is crucial in defining the structural foundation of our design before advancing to more detailed and high-fidelity prototypes.
Home
An original problem we found is that the ads on the home screen took away too much of the interactive space. We wanted a section to still highlight the ongoing deals, but added more features that would be beneficial for the user. Such as an order again section, and having the users rewards right there on top.
drink customization
For drink customization we wanted to make something innovative, interactive, and original. We created a wheel system that is implemented for the drinks ice, sugar, and topping customization.
menu
The main problem with the original menu screen was the organization and how the drinks were categorized. We also added a search bar because it was one key thing that can automatically improve the user experience when sorting drinks.
low fidelity prototypes
Hi Fidelity Prototypes
sign in and sign ups
During the whole re-design process, we wanted to make sure we kept the original brand identity, and use the vibrant colors to their full potential. We made sure to utilize the color to better the user experience and navigation.
Starting off with logging in and signing up where it is the starting point for the user when they first use the app.
ORDERING
The menu page was one of the bigger changed in this re-design, because the original menu was hard to navigate, and users found it difficult to find certain drinks. We decided to categorize the drinks for easy access and it is more visually receptive for users. There are also filters for dietary restrictions. The food menu was also incredibly hard to navigate, and users were unsure of what each item is, there were very little customization abilities.
profile
In the original app, to access the profile tab the user needed to go through the hamburger menu to access it. We wanted to make a separate section in the navigation bar for a profiles page, for easy access. The profile page allows users to access their past orders and their current promotion/rewards.
MENU
The menu page was one of the bigger changed in this re-design, because the original menu was hard to navigate, and users found it difficult to find certain drinks. We decided to categorize the drinks for easy access and it is more visually receptive for users. There are also filters for dietary restrictions. The food menu was also incredibly hard to navigate, and users were unsure of what each item is, there were very little customization abilities.
Rewards
With user interviews and research, we found out that a lot of users to not understand how the rewards system worked. Our goal is to make the rewards function easy to use and understand, and user to understand the full potential of the rewards system.
takeaways
skill enhancement & professional development
This project was a significant milestone in my UI/UX career, offering extensive practical experience in user research, interviewing, and prototyping with Figma. These newly acquired skills have proven essential in my recent internship, enabling me to execute more complex design tasks effectively.
Balancing Modernity with Brand Identity
Transitioning from low-fidelity to high-fidelity prototypes presented a major challenge: modernizing the app while maintaining its original brand identity. This task taught me the importance of balancing innovation with tradition, ensuring that updates enhance the user experience without straying from the brand's core aesthetic values.
streamlined user interface
The foremost achievement of this project was the enhanced navigation and user experience within the Kung Fu Tea app. By reworking the information architecture and integrating a user-friendly navigation bar, we resolved key usability issues, making the app more intuitive and enjoyable. This improvement emphasizes the impact of a focused UI/UX strategy that caters directly to user needs.
Final thoughts
I had the pleasure of working alongside a fantastic team throughout this project, engaging in what felt like a series of enlightening discussions that formed the backbone of our research. Each conversation, whether with fellow designers or users, contributed profoundly to our understanding and approach. Presenting our refined design and improved user experience to the stakeholders at Kung Fu Tea was not just a professional milestone, but a genuinely rewarding culmination of our collective efforts and innovative solutions.
















